こんにちは、ヒデです。
今回は記事中に空間をつくる方法について説明します。
空間を作ることで、窮屈な印象が解消されたり、リズムができて記事が読みやすくなります。
設定はとても簡単です。
読みやすい記事を作るために、上手に活用していきましょう。

行の高さや余白で読みやすさが変わるんだね

記事の内容ばかりでなく、読みやすいレイアウトも重要だよ
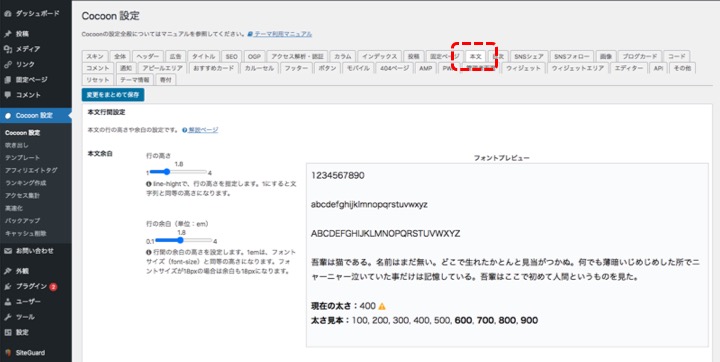
行の高さと余白を設定する

行の高さ、行の余白とも
初期設定は1.8です。
行の高さを1.0と2.0に設定してサンプルの記事を書いてみます。
余白が狭くなると窮屈な感じとなるため、0.7文字分の行間を取ると読みやすくなるとされています。
以下、行の高さを1.0と2.0に設定した場合のサンプル


極端な例ですが、行間が広い(2.0)方が読みやすい感じがします。
初期設定の1.8でもかなり良い設定だと思います。
行の余白を0.5と2.0に設定してサンプル記事を書いてみます
「行の余白」とはブロック毎の余白をさしています。
余白は文章のまとまりや区切りを作る効果があると言われています。
余白が少ないとエネルギッシュな感じがする、多いとシンプルな感じがします。

左が0.5、右が2.0の設定です。
私は2.0くらいの余白が好みです。
ブロック内で改行をする
ブロック内の改行は、「shift」+「enter」で出来ます。
(ここで改行をしました)
改行は文章の見た目を整えるために「。」のところで多く行われます。
改行をすべきという厳密なルールはないので自由に行っていいのですが、私の経験から1つアドバイスをしたいと思います。
ワードプレスのテーマによっては、レスポンシブ対応となっています。このブログで用いている「Cocoon」もレスポンシブ対応です。
レスポンシブ対応
閲覧ユーザーが使用するデバイスの画面サイズに応じて表示を最適化するのことをいいます。
この「レスポンシブ対応」により、デバイスの画面サイズにより自動的に文章が折り返されます。
ブロック内で改行をがされていると、意図しないところで文章が折り返されてしまい不自然に見える場合がありました。
以下、サンプルブロックです。
ワードプレスのテーマによっては、レスポンシブ対応となっています。このブログで用いている「Cocoon」もレスポンシブ対応です。
ワードプレスのテーマによっては、レスポンシブ対応となっています。
このブログで用いている「Cocoon」もレスポンシブ対応です。
本来、改行は文章を整えるために活用するのですが、レスポンシブ対応のために意図しない場所で折り返される事があるので、ブロック内の改行をあまり使わなくなりました。
文章の頭を左端にしたい場合は、改行ではなく次のブロックに移ってから書くようにしています。
ブロック間にスペースを作る
ブロックの間にスペーサーを入れる
この文章の下にスペーサーを入れています(100ピクセル)。
「スペーサー」は、ブロック挿入ツールの中にから選択します。
ブロックにスペーサーを挿入することで、ブロックとブロックの間に空間を作ることが出来ます。
スペーサーは、1〜500(ピクセル)の間でサイズの調整が可能です。
段落ブロックにスペースを入れる
簡単にスペースを作る方法として、段落に「スペース」を入れる方法もあります。
上の文章とこの文章の間に「スペース」のみを入力したブロックを設置してあります。
スペーサーのようにサイズを細かく調整することは出来ませんが、ブロック間のスペースを手軽に行単位で作る事が出来ます。
最後に
どの方法も設定はすごく簡単です。
読みやすい記事になるように活用をおすすめします。
どの位の空間があると読みやすいのか、プレビューで確認をしながら記事を書いていきたいと思います。
記事中に空間を作る方法が、初心者の方の参考になればうれしいです。
最後までお読み頂きましてありがとうございました。