オリジナル感のあるサイトにしたくてロゴマークを作ってみました。
ポイントは費用ゼロ、チャレンジすればきっと出来ると思います。

ロゴマーク、あったほうが良いよね

ずっと欲しかったんだけど、ハードルが高くて避けてきました
Canvaで作ってみよう

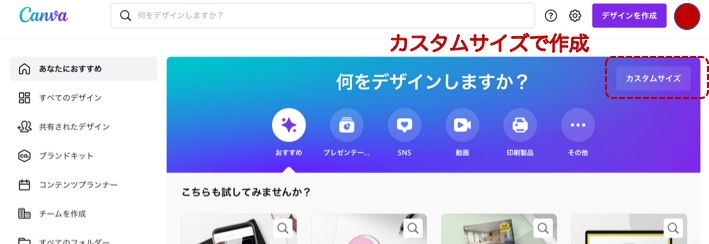
ログインして、カスタムサイズで作成します。

サイズは、
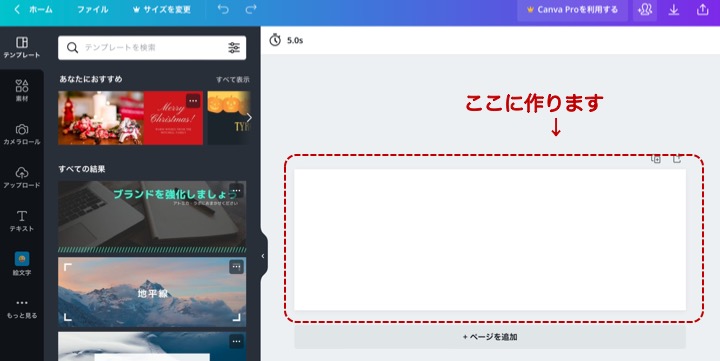
幅500px、高さ180px で作ります。

サイズを入れると表示されます。

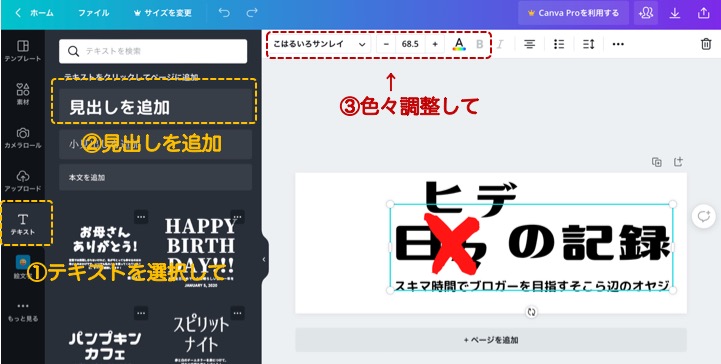
テキストを選択して、作っていきます。
サイズやフォント、色を選択して作り込みます。
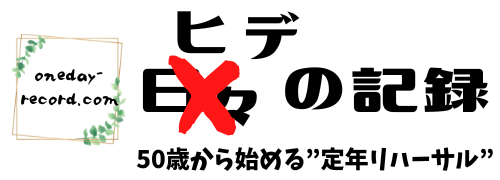
これを機会にブログ名を変えてみようと思います。

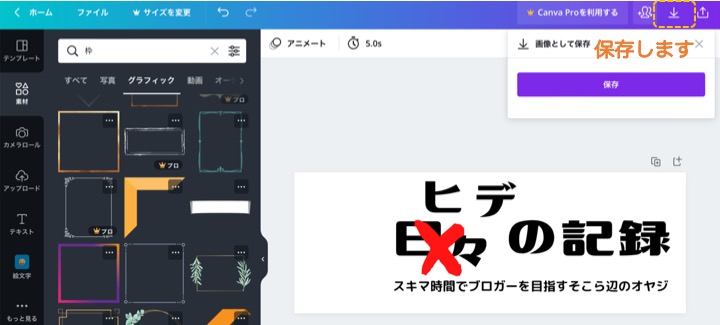
できあがったので保存します。
マークも一緒に作りたかったのですが、思いつかなかったので今回は文字だけにしました。

有料版のコマーシャルが何度か表示されましたが、キャンセルを繰り返しているうちに保存できました。
ロゴマークを作成・更新しました。
マークとロゴが揃うとかっこいいなと思いました(自画自賛です)。
Canvaは同一アカウントでログインすると、違うデバイスでもファイルが共有されます。
私はPCの方がスムーズに作業が行えました。
自宅や屋外で編集するのにデバイスを使い分けられるのは便利ですね。
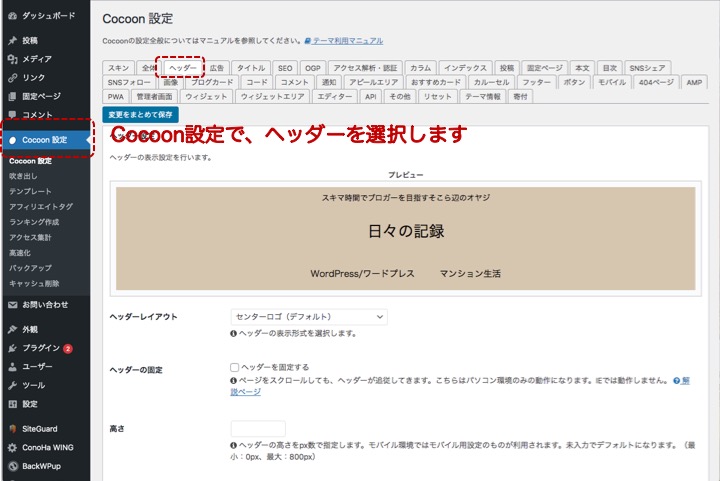
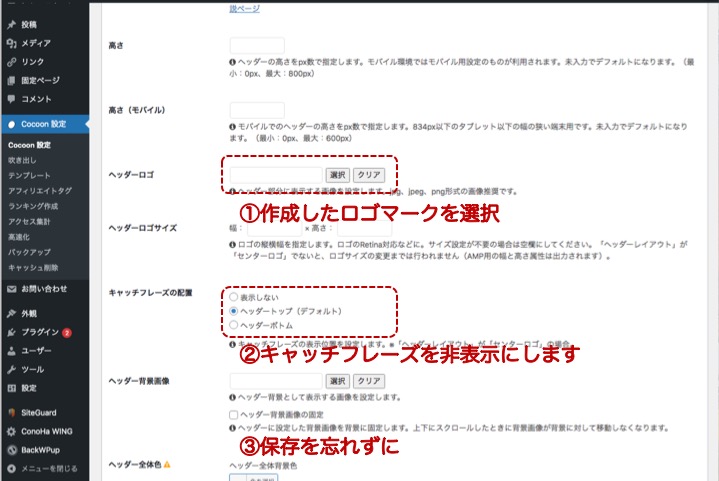
ロゴマークを設定する
Cocoon設定から、ヘッダーを選択して設定をしていきます。


完成
期待のプレビューです。

できあがりましたが、白い背景が目立ちますね。
マークも追加したいので、あらためて修正しましょう。
一発でイメージ通りには作成できないかもしれませんね。
私はプレビューと微調整を繰り返して画像を完成させました。
今回は、ロゴマークの作成と設定についてご紹介しました。
スキマ時間ではできませんでしたが、オリジナル感が出せるようになったと思います。
訪問して下さるユーザーさんにもキャッチなデザインとして受け入れられるとうれしいです。
愛着のあるサイトを運営し続けていきたいので、自分自身のメンタルに良い影響があると思います。
簡単にできますので是非チャレンジをおすすめします。
今日の内容が誰かのお役に立てればうれしいです。