人は「見た目が9割」と言われますが、ブログも見た目(第一印象)が大切だと思います。
簡単な設定で見た目の印象を整える4つの方法を解説します。
スキンで見た目を整える
Cocoon設定にある「スキン」という機能をご存じでしょうか。
簡単な設定で見栄えがぐっと良くなりますので、設定していない方はぜひ試してみて下さい。
設定方法
Cocoon設定 > スキン > スキン一覧から好みのスキンを選ぶ
スキン一覧から画像アイコンにカーソルを合わせると、サンプル画像が表示されるので、気に入ったスキンのラジオボタンをONにします。
一番下にある『変更をまとめて保存』で完了です。
今回、参考にさせて頂いたのは、『Ikumi’s Lifelog』さんの『[Cocoon]スキンでブログの見た目をガラリと変える』です。
https://blogstudynotes.com/skin/『Ikumi’s Lifelog』さん
スキンの説明と共にデザインを表示して下さっているので比較しやすくて選びやすかったです。
迷っている方は是非参考にしてみて下さい。
キーカラーを設定する
サイトのキーカラーを変えることで、オリジナル感が出せますね。
好きな色、見やすい配色など設定を楽しんでいきましょう。
設定方法
Cocoon設定 > 全体タグから
「キーカラー▲」にカーソルを合わせると、配色の見本帳がポップアップ表示されます。
左下に、見本帳を選択できるようになっているのでクリックして開きましょう!
好みの色を選んで、HTML COLOR(HEX)の記号(#英数字)をコピーする。
サイトキーカラーの「色を選択」を押して、右側に開くスペースに先ほどの記号(#英数字)をペーストして「変更をまとめて保存」すると完了です。
サイトキーテキストカラーも同様に変更可能です。
背景の色とか、文字の大きさとか色々設定できるのでぜひ試して下さい。
Cocoon設定の保存ができない場合

この様なエラーが表示されて設定が保存できない場合は、WAFの誤検知の可能性があります。
サーバーのセキュリティ設定を一時的に解除するか、URLの除外設定をしましょう。
詳しくは下の関連記事を参考にWAFの設定を確認して下さい。
繰り返しになりますが、WAFを一時的に解除した方は、ONに戻したか確認を忘れずにしてください。
アイキャッチ画像の作成と設定
文字情報だけのブログだと画面が寂しく感じませんか。
写真やイラストを効果的に活用されているサイトが沢山ありますね。
でも、著作権など大丈夫かな。フリーの素材はどうやって集めるのかな。。。
ここでは手軽にアイキャッチ画像の作成を『Microsoft PowerPoint』を使って説明します。
私のPC環境
・macOS High Sierra
・Microsoft PowerPoint for Mac
作成方法
マイクロソフト パワーポイントを使って、
①『図形』を用いてデザインする
②JPEG形式で保存する方法:保存したい図形を選択 > 右クリックでメニューを表示 > 図として保存 > ファイルの種類で「JPEG」を選択する。

図形のサイズは、幅180・高さ135で設定しています。
設定の仕方
WordPressの作成画面の右側にあるコンテンツバー > 投稿 > アイキャッチ画像を設定
ファイルをアップロード > 画像を選択✓ >アイキャッチ画像を設定
アイキャッチ画像をアップロードする所に画像ファイルを「ドラック&ドロップ」でも設定可能です。
著作権フリーのイラストや写真を使用する
記事の内容を表すようなイラストや写真をアイキャッチ画像にすると内容がイメージしやすくなるので活用しているサイトは多くありますね。
フリー素材でも、自由にどの様な使い方をしても良いわけではありません。
著作権者が許可した範囲等の利用規約を必ず確認しよう。
確認する事
利用規約を確認して、使い方のルールを守る。
・商用利用が可能か
・クレジット表記は必要か
・改変は認められるか
お薦めのサイト
pixabay:多くのクリエイターたちによる、2,400万点以上の高品質な画像・動画素材
https://pixabay.com/ja/
写真AC:高品質な写真が無料でダウンロードできます 加工や商用利用もOK!
https://www.photo-ac.com/
いらすとや:かわいいフリー素材集
https://www.irasutoya.com
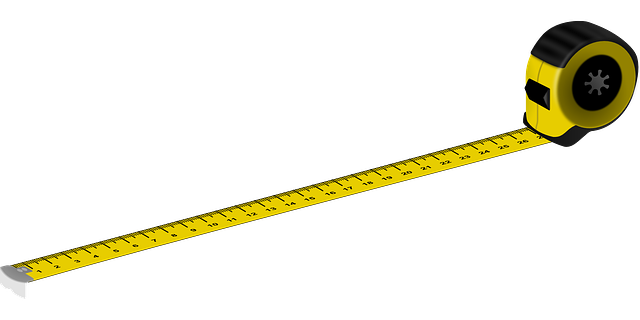
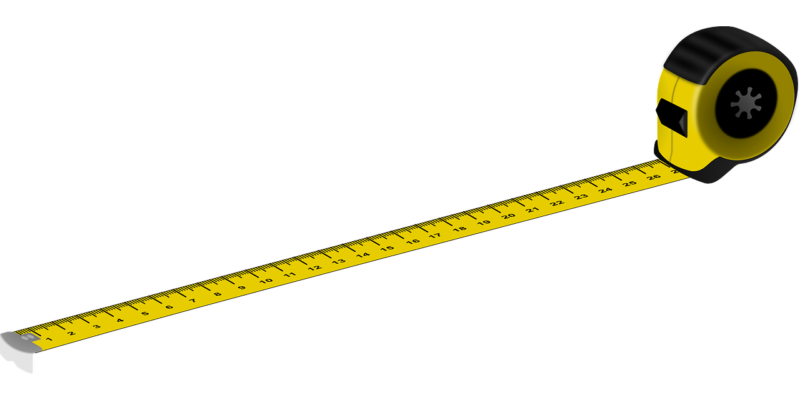
どのサイズを選んだらいいのか
画像をダウンロードする場合にどのサイズを使うと良いのでしょうか。
ここでは、サイズ別に画像をお示しします。



画像の幅は上から、640、1280、1920です。
スマホの画面では640で十分でした。タブレットになると1280が必要になります。
27インチのPC画面でも1280あれば十分なサイズ感でした。
不必要に大きいなサイズを使うと容量も大きくなってしまいますので注意が必要です。
スマホやタブレットでサイトを閲覧される方が多いので、横幅が640〜1280pxが使いやすそうですね。
ダウンロードした画像は、WordPressの作成画面の右側にあるコンテンツバーから > 投稿 > アイキャッチ画像を設定します。
ファイルをアップロード > 画像を選択✓ >アイキャッチ画像を設定アイキャッチ画像をアップロードする所に画像ファイルを「ドラック&ドロップ」でも設定可能です。
最後に
簡単な設定や作業でサイトの印象を大きく変えることが出来ます。
今回の内容で愛着を持てるサイトの作成に役立てばうれしいです。
最後まで読んで頂きましてありがとうございました。