こんにちは、ヒデです。
Googleが求めている「優れたユーザーエクスペリエンスの提供」の一つに、「ナビゲーション要素で優れたユーザーエクスペリエンスを構築する」という記載があります。
サイドバーに重要な項目、アクセス頻度の高い項目をレイアウトすることで、ユーザーアクセスを向上するとしてGoogleでも設置を推奨しています。
Googleアドセンス対策としても重要な設定なので、アドセンスの合格を目指している方にはぜひ設定していただきたい内容です。

この記事を読んでほしい人
- サイトの操作性を高めたい人
- Googleアドセンス合格の対策を探している人
ユーザーエクスペリエンスの提供には、以下の2点が示されています。
・ユーザーがアクセスしやすいように整理をする。
・サイトの利便性を高めるに、見つけやすく使いやすいメニューバーを用意する。
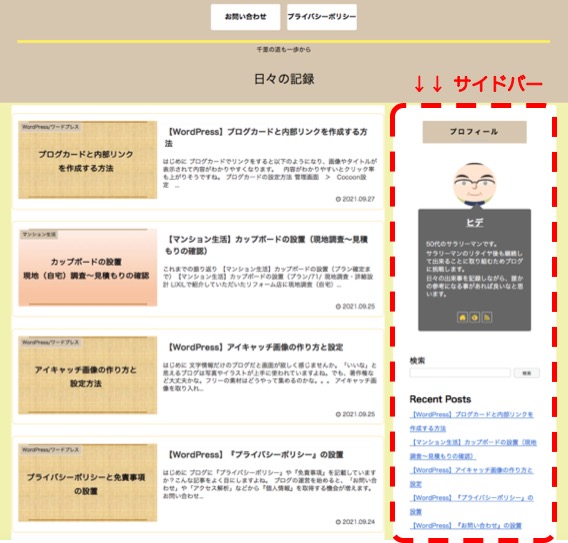
サイドバーとは
画面右側に位置している、様々な情報を設置・表示するエリアのこと

サイドバーを見やすくレイアウトします。
設置したい項目とレイアウトのイメージを事前に決めておくと作業がスムーズです。
私のサイトでは、右側に5項目設置しています。
・検索
・プロフィール
・新着記事
・カテゴリー
・アーカイブ
サイドバーの位置と状態を決める
ダッシュボード > Cocoon設定 > 全体 > サイドバーの位置 > 右
Cocoon設定 > 全体 > サイドバーの表示状態 > 全てのページで表示
サイドバーの表示内容の設定

様々なウィジットを設置することが出来ます。
外観 > ウィジット
・表示したい項目の▼をクリック、「ウィジットを追加」する
・サイドバーのブロックに表示されるので「ドラッグして一番上にドロップ」で表示順を変更できます。
・表示したい項目が複数ある場合は同様の操作を繰り返します。
表示の削除
設置したウィジットの▼をクリック > 削除
▼でウィジットの詳細設定も出来ます。
サイドバーウィジットのフォントサイズを調整する
初期設定のフォントサイズでは、本文の文字サイズよりウィジットの文字サイズが大きく異和感を感じることもあります。
ウィジットのフォントサイズを調整する方法について紹介します。
「CSSカスタマイズ」をする必要があるので、初心者にはハードルが高く感じるかもしれませんが、解説に沿って設定して頂ければ大丈夫です。
設定方法
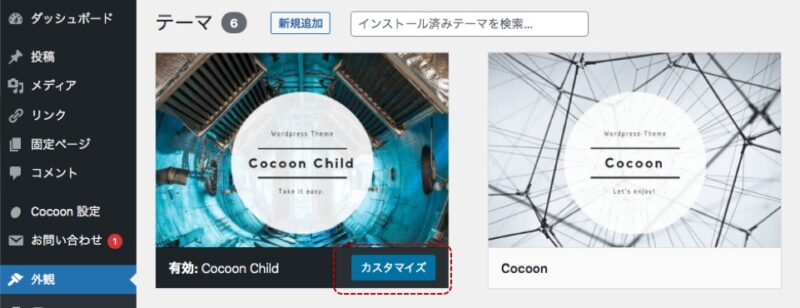
ダッシュボード > 外観 > テーマ > Cocoon Child > 「カスタマイズ」をクリック

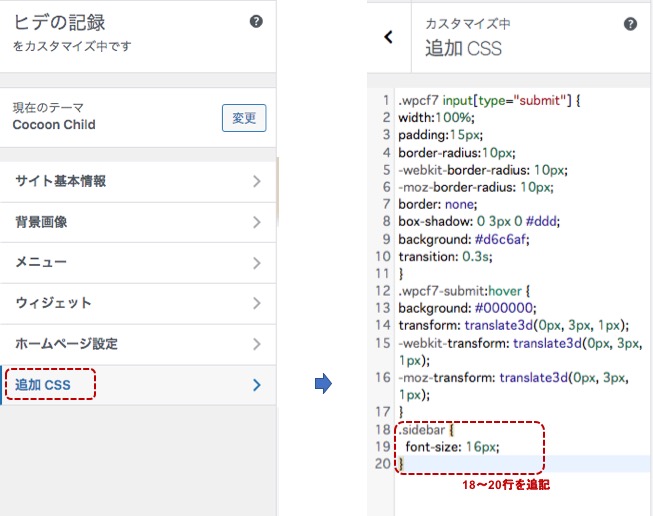
カスタマイズのメニューに「CSSの追加」が表示されるのでクリックして展開します。

当サイトのサイドバーの文字サイズは「17px」です。数字を変えることでフォントサイズを変更できます。
下段のテキストをコピー&ペースとすると便利です。好みに合わせてフォントサイズの数値を調整して下さい。
.sidebar {
font-size: 16px;
}
まとめ
当サイトではサイドバーに5つの項目を表示して、初めてサイトに訪れた方が記事を探しやすくしています
私のサイトに訪れてくれたユーザーが求めている記事に辿り着けるようにこれからもユーザーアクセスの改善を続けたいと思います。
今回の内容がサイトの操作性を高めたい、アドセンスの合格対策を探している方の役に立てたらうれしいです。
最後まで読んで頂きましてありがとうございました。