こんにちは、ヒデです。
今回はCocoonでの目次の作り方について確認します。
目次は記事の内容が大まかにわかるように「見出し」が一覧になっています。
また、リンクがされているため、読みたい記事にすぐアクセスできるようになり利便性が高まります。

目次があると全体像がわかるし、
読みたいページに飛んでいけるよ

じゃあ、
作る方法を確認しよう
目次には次の様なメリットがあるので、ぜひ活用したい機能です。
- 記事を書きながら思考の整理ができる
- 読み手が記載内容を理解しやすい
- クリックすると記載場所まで移動できる
Cocoonには見出しから自動で目次を作成する機能があります。
ダッシュボード > Cocoon設定 > 目次 > ✓目次の表示
ブロック入力 > 見出し設定 > H2〜6を選択
見出し設定(H1)の下に【目次】が作成されます。
設定はこれだけです。
あとは記事を書いて、「見出し」設定をすると自動的に目次が作成されます。
この下に「見出し(H1〜H6)」設定をして「文字の大きさ」や「表示」をサンプルとして示します。
表示についてはお使いのテーマやスキンによって変わるのでご自身のブログで確認してください。
目次を作る(H1)
目次を作る(H2)
目次を作る(H3)
目次を作る(H4)
目次を作る(H5)
目次を作る(H6)
記事タイトル(H1)と見出し(H2)の間に階層化(H2〜H6)された【目次】を簡単に作成することが出来ました。
目次は見出し1(H1)と見出し2(H2)の間に表示されます。
「見出し1(H1)」は記事タイトルで使われるので、実質的に目次には「見出し2(H2)」以降を使うことになります。
見出しタグには順番のルールがあり、H1から始まり、H1の次はH2、H2の次はH3のように順番を守る必要があります。
見出しタグはサイトの階層構造を示しているので、正しく示していないとSEOにマイナス影響があります。
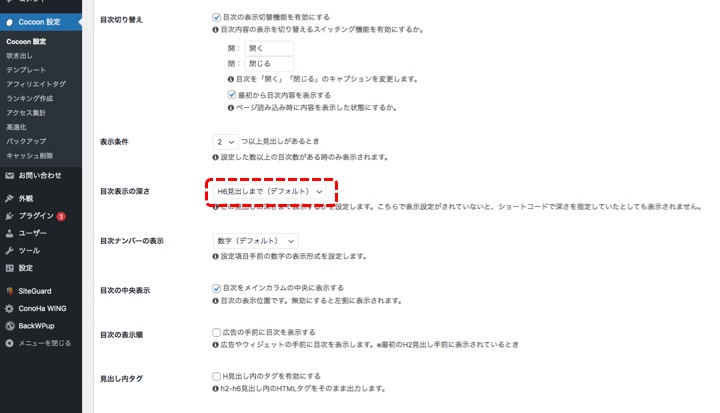
目次の深さ(階層)を設定する
どの見出しの深さまで表示するかを設定することができます。
設定の仕方

お好みで設定できます。
あとはセンスですね。
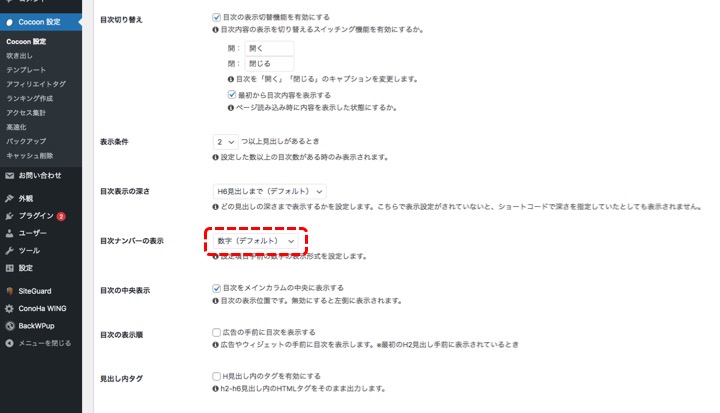
目次ナンバーの詳細を設定する
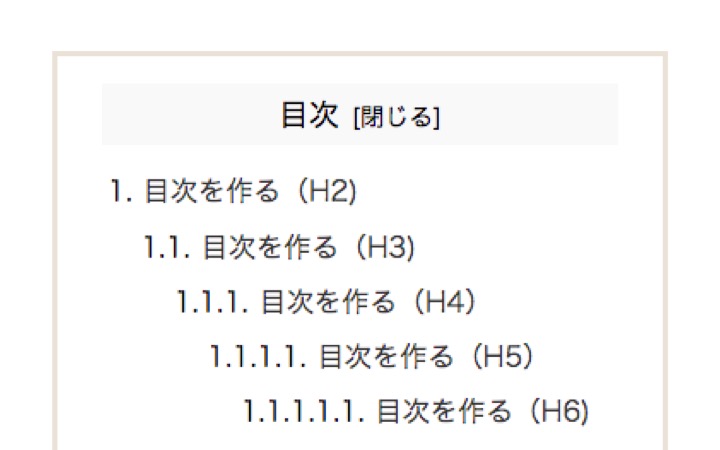
目次に表示される番号やドットのサンプルを示します。
表示の設定はここから↓↓

数字詳細

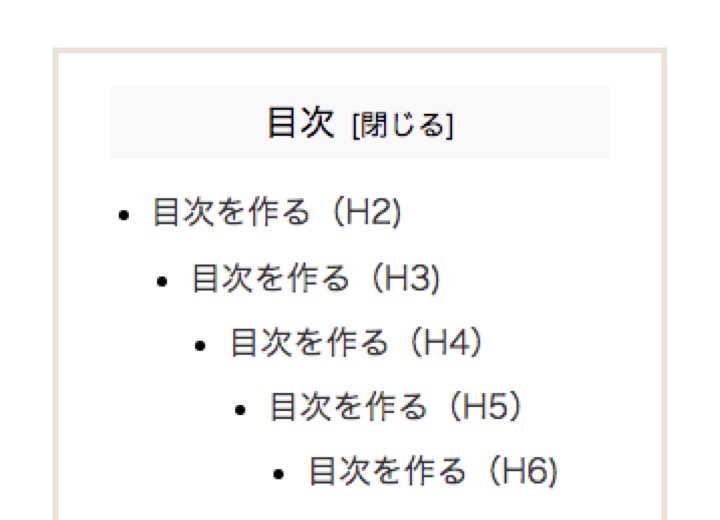
ドット(黒丸)

ドット(白丸)

黒4角

好みの設定はありましたか。
最後に
今回は目次の作り方や階層化について解説をしました。
目次には記事の内容をわかりやすくし、ユーザーのアクセスを向上させる効果があります。
また、キーワードを入れるSEO対策としても重要なので、しっかり活用できるようにしたいと思います。
今日の内容が、誰かのお役に立てればうれしいです。